We craft memorable websites for passionate service-based businesses.
How we can work together

WordPress Website Audit
Looking for some direction with your website? We can assess where action needs to be taken and improvements you should be making to your website.

Website Design + Development
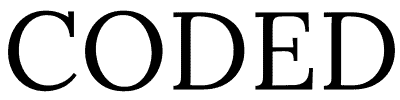
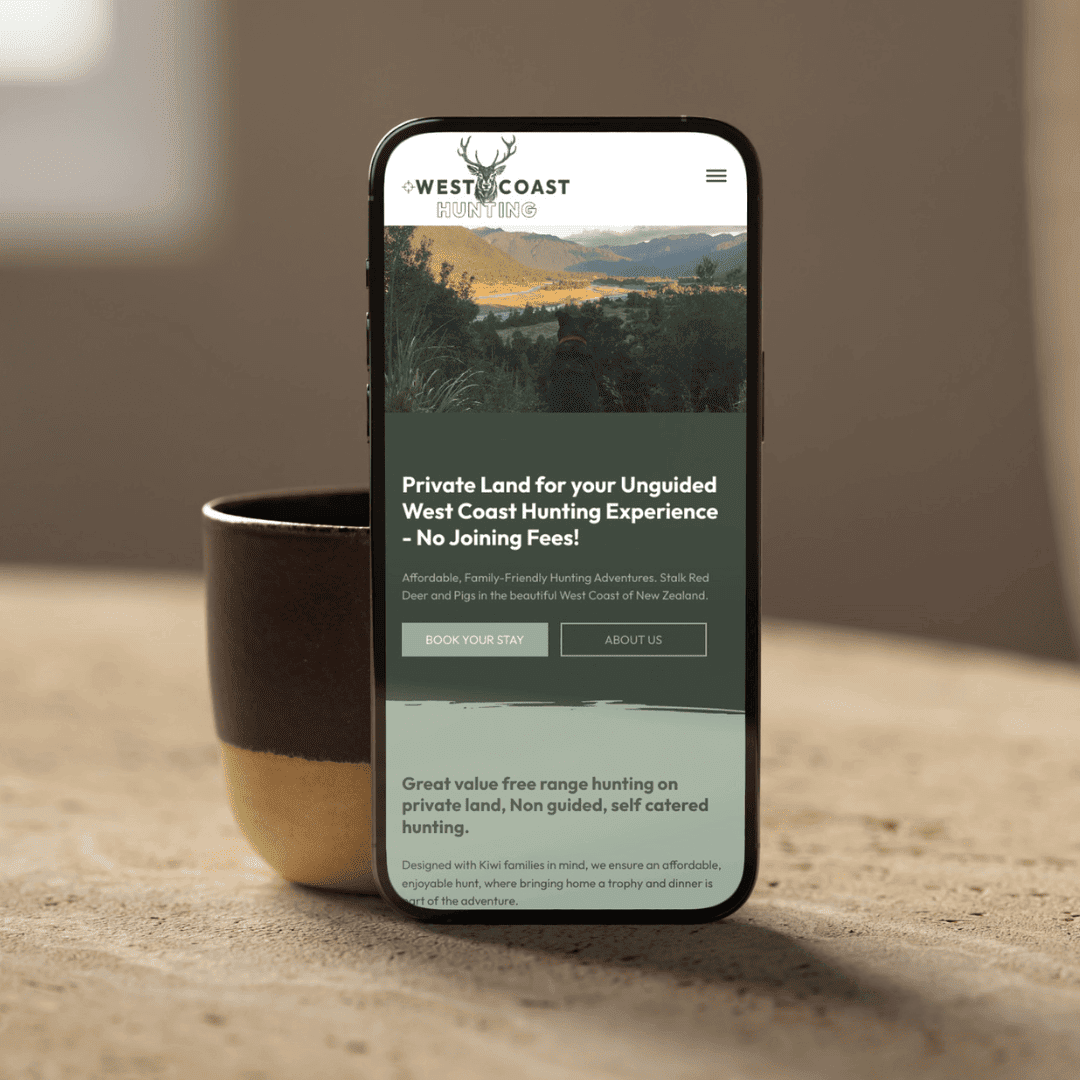
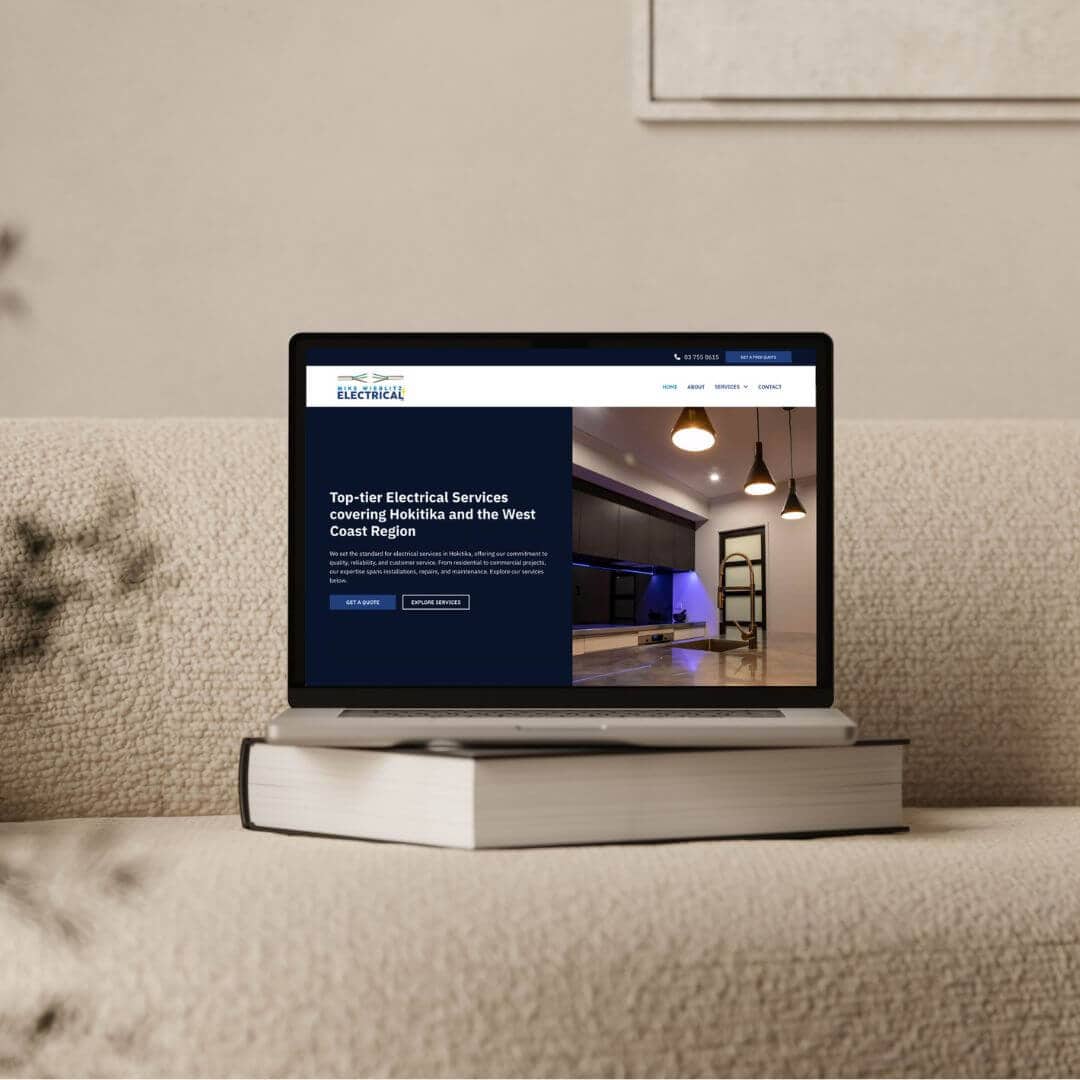
We help passionate service based businesses stand out online. We design & develop websites on WordPress. Our focus is on making websites that attract customers, drive sales & engage your target audience to grow your business.

Website Care Plan
We also, offer website hosting and maintenance. All our sites are hosted on high speed, secure servers. We can keep your websites updated, secure, free of spam and backed up.
Empowering Service Brands with Exceptional Web Design
Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words -Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words -Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words -Kind Words - Kind Words - Kind Words -Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words - Kind Words -
“Chris is a true expert at what he does. He is dependable and reliable. We couldn’t have been happier to have worked with him on so many projects. He is very proficient in WordPress and it’s worth every penny. He was reliable, responsive, and was able to complete his tasks quickly. It was a pleasure to have worked with him. Highly recommended.”
Insun Yoo
“Hayley & Chris of Coded have helped me level up my business with their design and development work. I was in serious need of a website redesign. I had a bad case of website shame. But now I have a website that I love and feel confident about. I send people to it without hesitation book consultations and review. It has already helped me close my largest deal of the year… Read More
Sean Atkinson – Brand & Marketing Strategist
“Hayley and Chris at Coded Limited have done a great job for me making a site that is fresh and device-friendly. They were very easy to work with and made excellent suggestions for improvements and features. Any details or tiny changes I needed were no problem. They are friendly, skilled and versatile – try them!”
Catherine van Paassen, Hokitika Optometrist

Get your free Website Prep Workbook!
We’ve created a FREE editable workbook to help you prepare for a new website. By investing time and effort in preparing for your website design project, you’re ensuring that the end result aligns perfectly with your goals and aspirations.
Your journey to a captivating online presence starts here.